
Our final project at Georgia Tech centered around designing from conception or redesigning an existing product from the earliest stages to a final coded prototype. My group had a lot of ideas but ultimately landed on redesigning the GasBuddy mobile application; it was November of 2021 so inflation and rising gas prices were starting to hit consumers hard. We figured this would be highly relevant in addition to already having access to customer feedback data.
Although gas is an inelastic good, users we interviewed reporting having cut back on driving in addition to trying to find cheaper gas whenever possible.

Since we had limited time and resources, we decided to do two things to gather preliminary data: (1) create an affinity diagram of common pain points described in app store reviews and (2) conduct some brief usability testing of the current version of GasBuddy.
We discovered a few common pain points:
1. Users describe the “old” version of the app being better (new UI is not as user-friendly)
2. There’s no way to report users or false data (trust has been eroded over time)
3. Ads interfere with usability of the app (users also reported ad frequency has gotten out of control)
Based on our research, we knew there were a few features that would have a disproportionately high impact:
1. Organize & Standardize Ads
2. Create a new navigation that highlights the ‘Find Gas’ Feature
3. Make pop-ups meaningful; get rid of unnecessary ones
4. Revise onboarding; add tool tips when necessary and differentiate signing up for the app vs. gas card
5. Create feature to allow users to report other users for fraudulent data submissions

We started with sketching ideas independently on paper but quickly realized we needed to come together and discuss certain design decisions; we ideated some low-fidelity wireframes to use for a first round of usability testing.

Based on user feedback, we immediately knew we needed to make some style changes (iconography created confusion) but we received feedback that the navigation structure made sense. At this point, we moved into creating a style guide and iterating writing and design decisions.
Since this was a redesign, we wanted to preserve a lot of the style of the current app; although users reported feeling unsatisfied with it, visual familiarity seemed the best way to go based on brief user research.

We did some brief further usability testing and made a few changes to user profiles and the onboarding process. However, we ended up running out of time to complete all the testing we wanted to do; instead, we spent most of our time coding the front-end prototype required to be submitted.

This was definitely the most challenging group project of the course; we disagreed on what to focus spending time on toward the ending. Additionally, this project overlapped with a major holiday which derailed a lot of our progress.
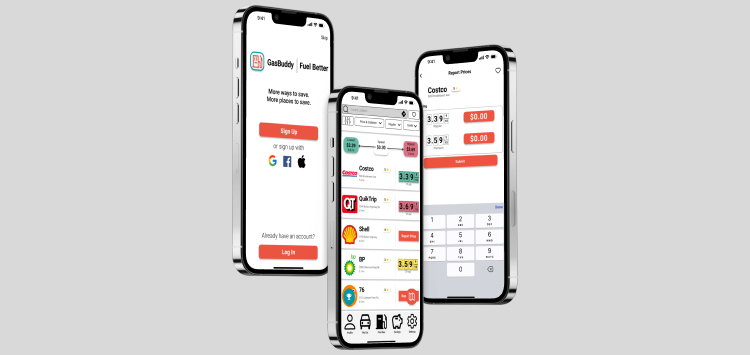
We ended up producing a pretty high-quality final product given how much we disagreed on direction and also how little time we had generally. We achieved our primary goal of giving the app a more usable refresh while maintaining much of its visual identity. The updated navigation was a huge success; users overwhelmingly found it quick and easy.
Given that we had limited time, we wanted to build a better system for the GasBuddy gas card. The process of inputting data also required a lot of work on behalf of the users (something that shouldn’t be the case in a crowd-sourced app) so we wanted to create an AR feature allowing users to simply scan gas station signs to input pricing data easier; this data would also be more reliable.


